Many developers look for a solution to test mail functionality for their local development work in order to test if the email functionality working fine or not, before they can proceed with deployment on actual production server. To ease up this task we are here with an easy to use and configurable solution for running your SMTP server on local development environment.
Local Mail Setup
*. Download hMailServer from https://www.hmailserver.com
Local Mail Setup
*. Download hMailServer from https://www.hmailserver.com
*. After completing the download open hMailServer Administrator.
*. To connect hMailServer click on Add in admin panel and provide Host name as “localhost”. Keep other fields as it is.
*. Now click on just added localhost and click on Connect, when prompted . This will open
hMailserver Administrator panel.
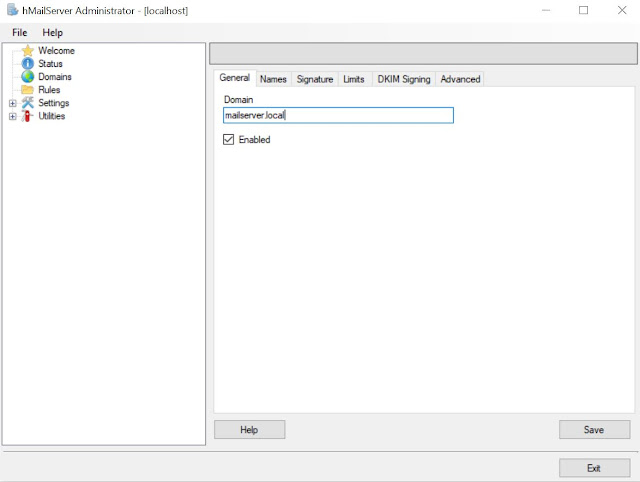
*. To start using hMailserver you need to add domain, under
Domains section. To do so click on Add domain to add the domain, provide your local
domain name and click on save.
*. Next step is to setup an account. Click on Domains
-> (Your domain) -> Accounts -> Add and provide any name for
your account e.g. ‘techantic’ and click save. You can also provide password but this
is not mandatory. Keep rest of the fields as it is.
*. Now
mail server is ready to use. Next step is to configure your local e-mail.
Configuring Local Mail
*. Download Mozilla thunderbird Mail client from here https://www.thunderbird.net
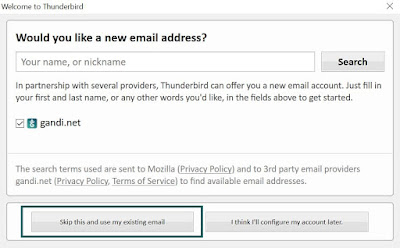
*. After download and install open Thunderbird client and click
on “Skip
this and use my existing email”
*. This
will prompt you to enter your e-mail address. Enter your e-mail account that
you just set up on hMailServer and the password of hMailServer admin and click
on Continue.
*. Now you need to update server host name as 127.0.0.1 for both IMAP and POP3. Also select port as 143 for IMAP and 25 for SMTP and click on Re-test. Finally click on Done.
*. Now your local e-mail setup is complete, you can use the
local mail server for your local application development.
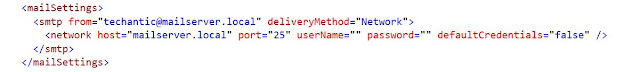
To configure settings in your config file of your development application
under mailSettings -> smtp in from attribute put your local e-mail
id and under mailSettings -> network in host attribute put your local
application address and make sure value of port is 25.
That’s it! You can test your mails on your local development machine J